In 5 steps build your own RSS feed for any web page with Jiant.ing
Simple and easy for everyone for free with our examples and templates.
Quick start with 5 steps for everyone as follow:
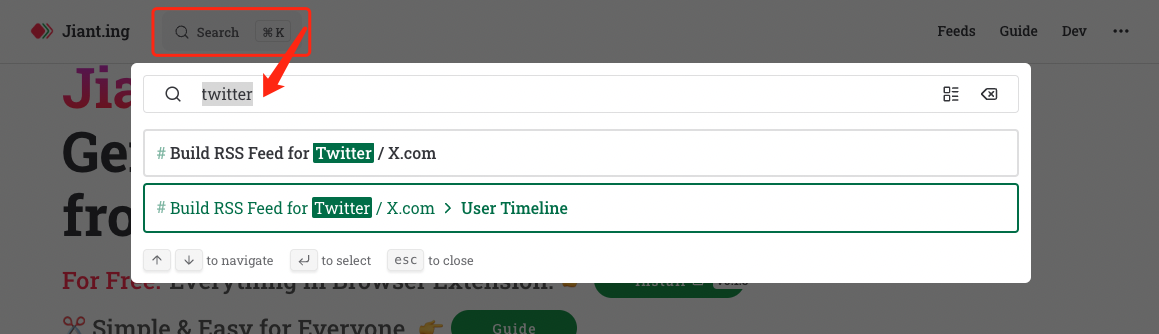
1. Search Feed Examples
- Click button
Search ⌘Kon navbar. - Search site or content you'd like to monitor.

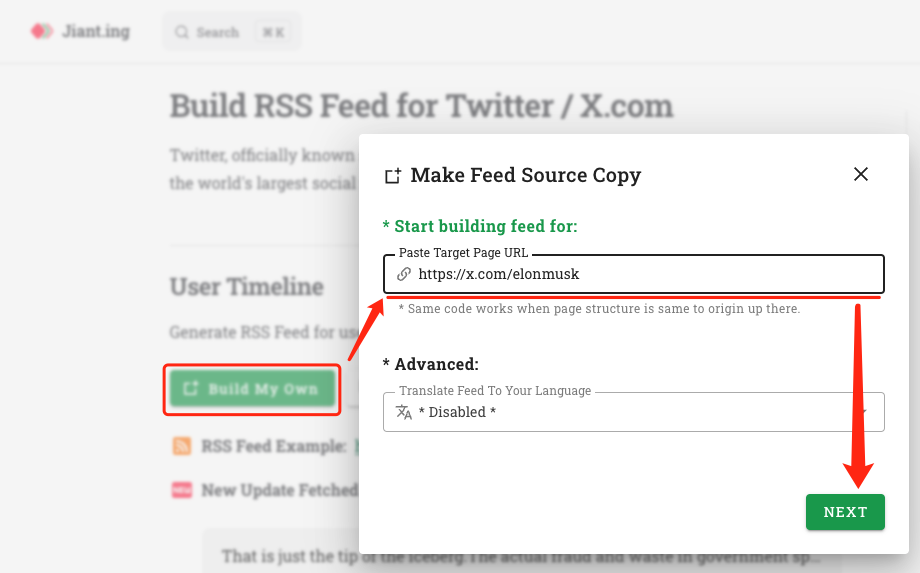
2. Set Target Page Link
- Install Jiant.ing browser extension first. It is the only dependency required.
- Click button
Build My Ownof the example template you want. - Paste target page link that fit the template then click button
NEXT.

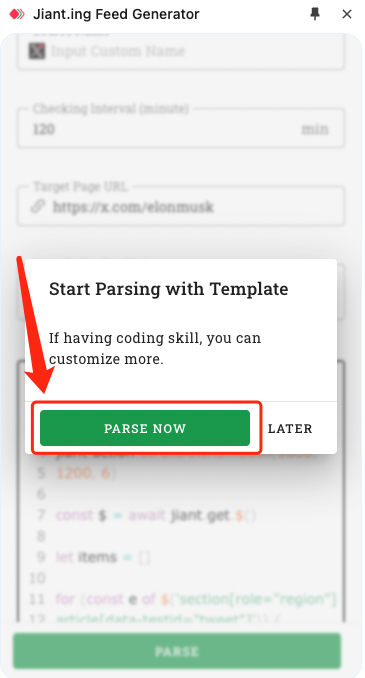
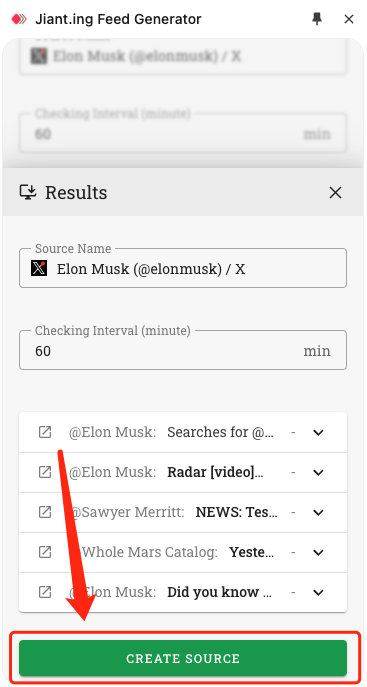
3. Parse and Create
- On new opened tab, click button
PARSE NOWdirectly on right side panel. After parsed click buttonCREATE TASKto confirm creation.
Important
Sometime login status or network proxy is required depending on site. Target page and content must be accessible on left window, otherwise casuing parsing failed.
Customization optional
The side panel is for customizing settings and script. If no coding skill, just keep them unchanged, same to example template.
If with coding skill as optional, You can customize anything from any page refering to our development documentation.


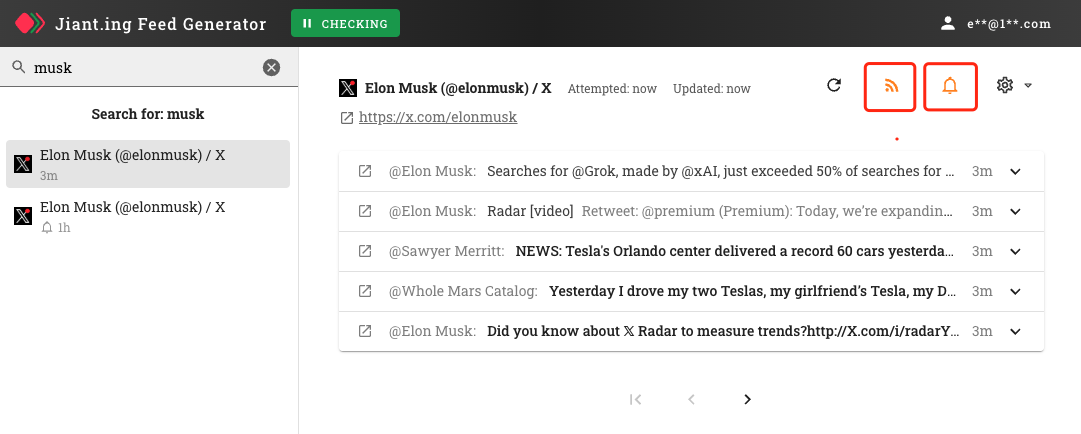
4. Get RSS Feed Link
After creation and redirected to task page, click RSS button to get the link. Then add it to your RSS Reader.
You can configure personalized notifications with button . More infomation refers to Setup notifications

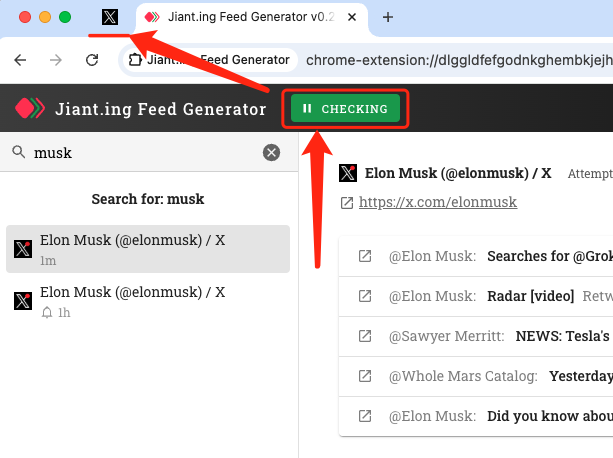
5. Keep Updating
- Click button
STARTon navbar to open a pinned tab. It will keep checking and fetching feeds updates in interval automatically.
IMPORANT
Keep the checking tab open, otherwise feeds will stop updating.